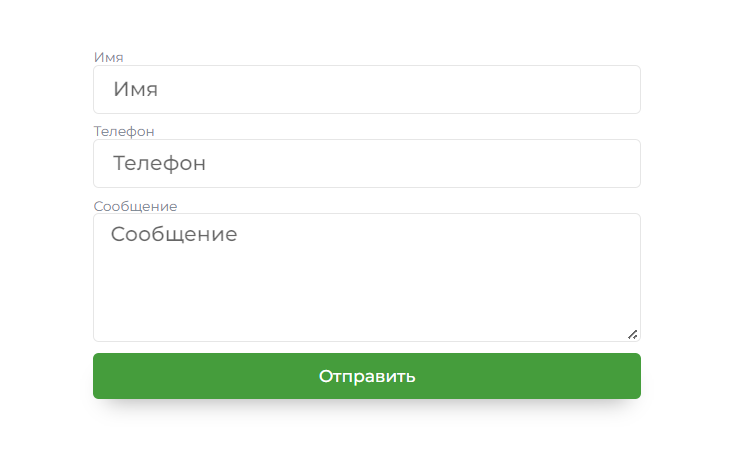
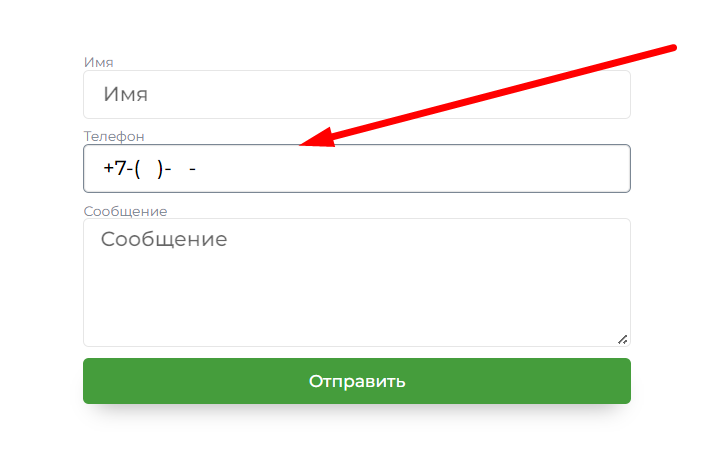
В конструкторе Elementor и большинстве других плагинов форма обратной связи, по умолчанию, может показывать только заполнитель например, в виде названия поля. В данной статье нас интересует маска ввода телефона. Как видно на скриншоте ниже заполнителем является текст, то есть мы можем написать любое значение, которое будет отображаться в незаполненном поле. Обычно пишут “введите номер телефона” или текстом пишут заполнитель вида “+7 ___-___-__-__”. Проблема в том, что поле в котором пользователь должен указать свой номер телефона, возможно указать все что угодно: и текст и email, а нам нужно чтобы в поле номера телефона пользователь мог ввести только номер телефона.

Есть различные способы подключения маски ввода телефона, например через плагин PAFE.
Мы же будем подключать маску без установки плагина. Для этого нам понадобится доступ к хостингу где расположен ваш сайт, плагин вставки стороннего кода, и библиотека маски ввода номера телефона.
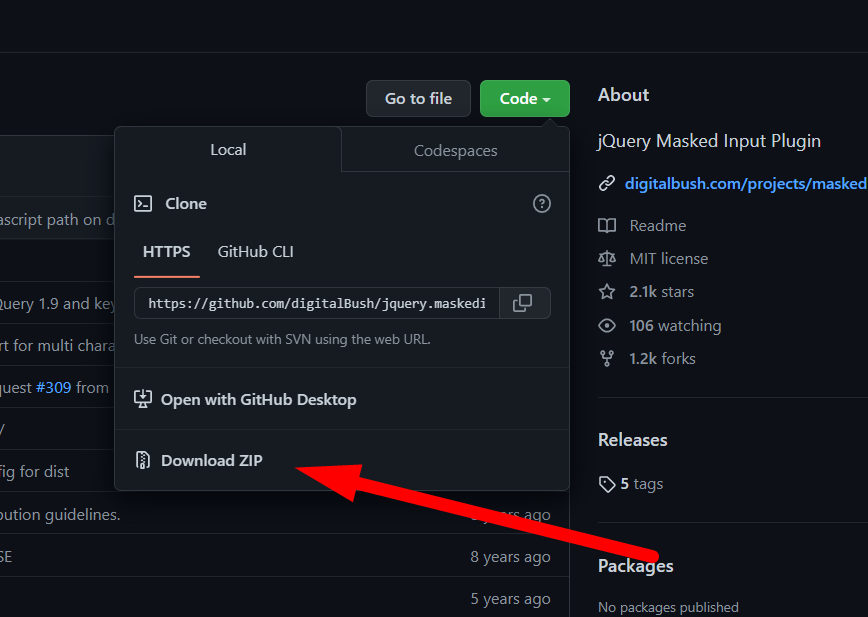
Скачиваем библиотеку “маска ввода телефона”
Переходим на GitHub “сюда” и скачиваем архив со сторонней библиотекой маска ввода телефона и сохраняем ее на своем компьютере.

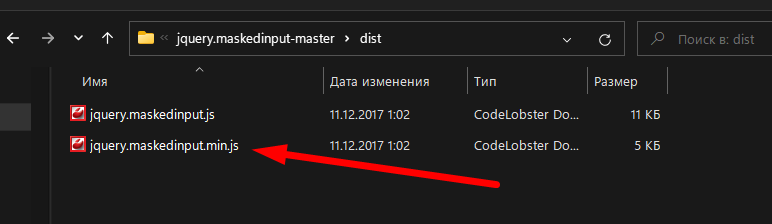
Далее мы заранее распакуем архив и в нем нам понадобится всего один файл: “jquery.maskedinput.min.js”. Располагается он в папке “dist” нашего архива.

Создаем папку на хостинге
Для того чтобы библиотека работала, необходимо разместить ее в папке на своем сайте, для этого открываем папку со своим сайтом и переходим в папку (я буду показывать на примере панели управления ISPmanager): /www/ваш сайт/wp-content/uploads/
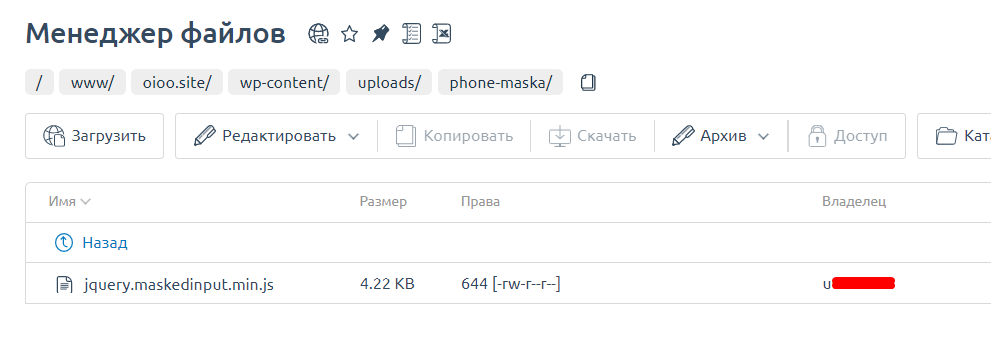
В этой папке создаем еще одну папку с уникальным названием, например назовем ее “phone-maska” – если мы перейдем в созданную папку, то должно получится так:
/www/ваш сайт/wp-content/uploads/phone-maska/
В созданную папку загружаем файл “jquery.maskedinput.min.js” который мы подготовили на предыдущем этапе.

Подключение скриптов
После того как мы подключили библиотеку маски ввода номера телефона, на необходимо подключить скрипт для того чтобы все работало.
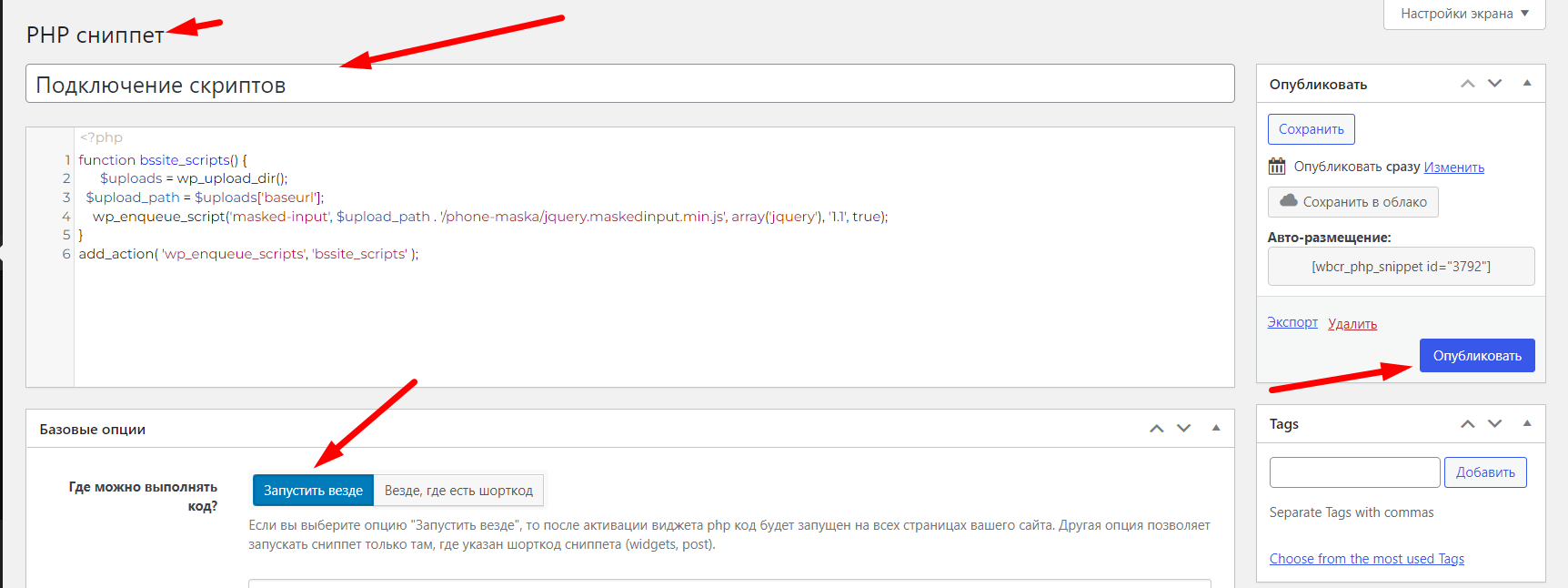
Для примера в плагине вставки кода Woody code snippets, добавляем PHP сниппет и размещаем в нем следующий код:
function bssite_scripts() {
$uploads = wp_upload_dir();
$upload_path = $uploads['baseurl'];
wp_enqueue_script('masked-input', $upload_path . '/phone-maska/jquery.maskedinput.min.js', array('jquery'), '1.1', true);
}
add_action( 'wp_enqueue_scripts', 'bssite_scripts' );Имейте в виду — путь в данном коде, должен содержать название вашей папки (если вы назвали ее иначе) /phone-maska/jquery.maskedinput.min.js
Должно получиться так:

Подключаем маску ввода номера телефона
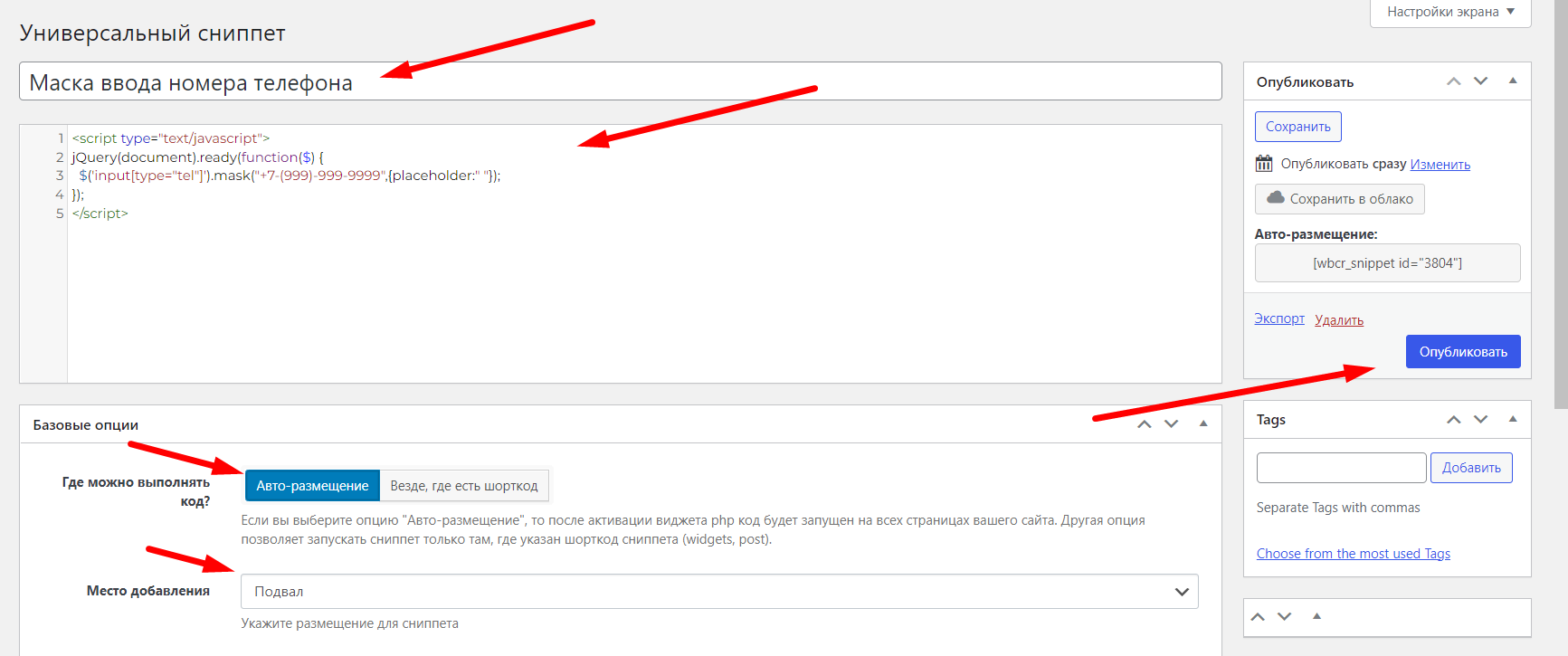
Далее в этом же плагине добавляем универсальный сниппет и вставляем в него следующий скрипт:
<script type="text/javascript">
jQuery(document).ready(function($) {
$('input[type="tel"]').mask("+7-(999)-999-9999",{placeholder:" "});
});
</script>Даем ему название, вставляем код, делаем чтобы он размещался в подвале и жмем “Опубликовать” — должно получиться вот так:

Проверяем работоспособность
Обновляем страницу с формой обратной связи, кликаем по полю “телефон” и видим подключенную маску ввода, а значит у нас все получилось.

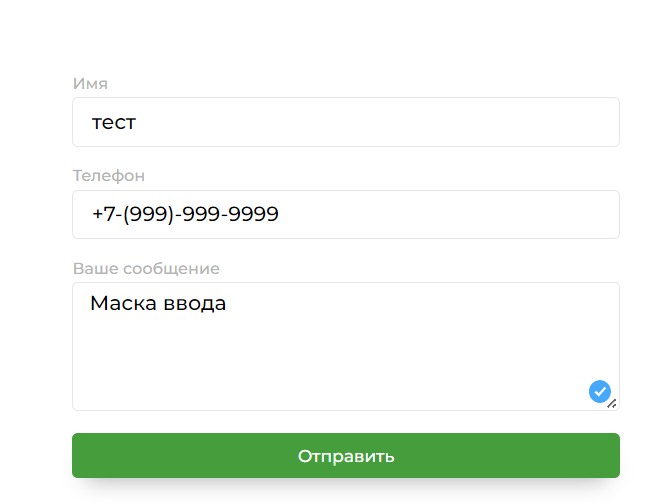
Проверим работоспособность формы “маска ввода телефона” и отправим тестовую заявку:

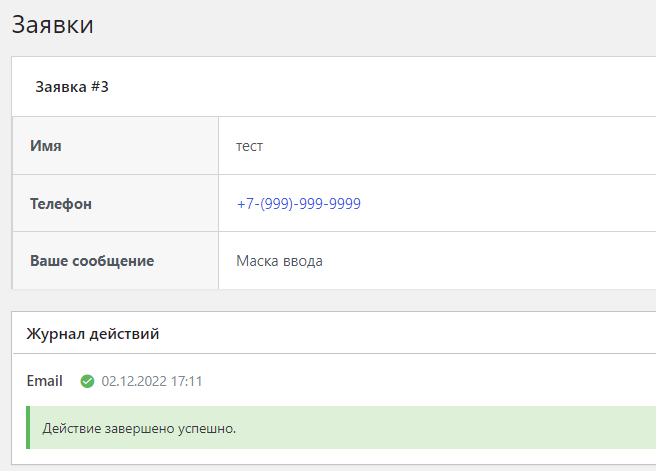
Проверяем свою почту или прямо в админке wordpress смотрим поступившие заявки:

Таким образом вы можете подключить маску ввода номера телефона к любому wordpress сайту.
Если в коде изменить маску ввода номера телефона с +7-(999)-999-9999 на +7-(999) 999 9999 (удалим тире), то при отправке формы будет появляться ошибка. Она появляется только в формах Elementor PRO, в случае с Contact Form 7 таких проблем не будет и там можно менять маску ввода номера телефона в соответствии со стандартами.
Маска ввода телефона в Попапе (Popup)
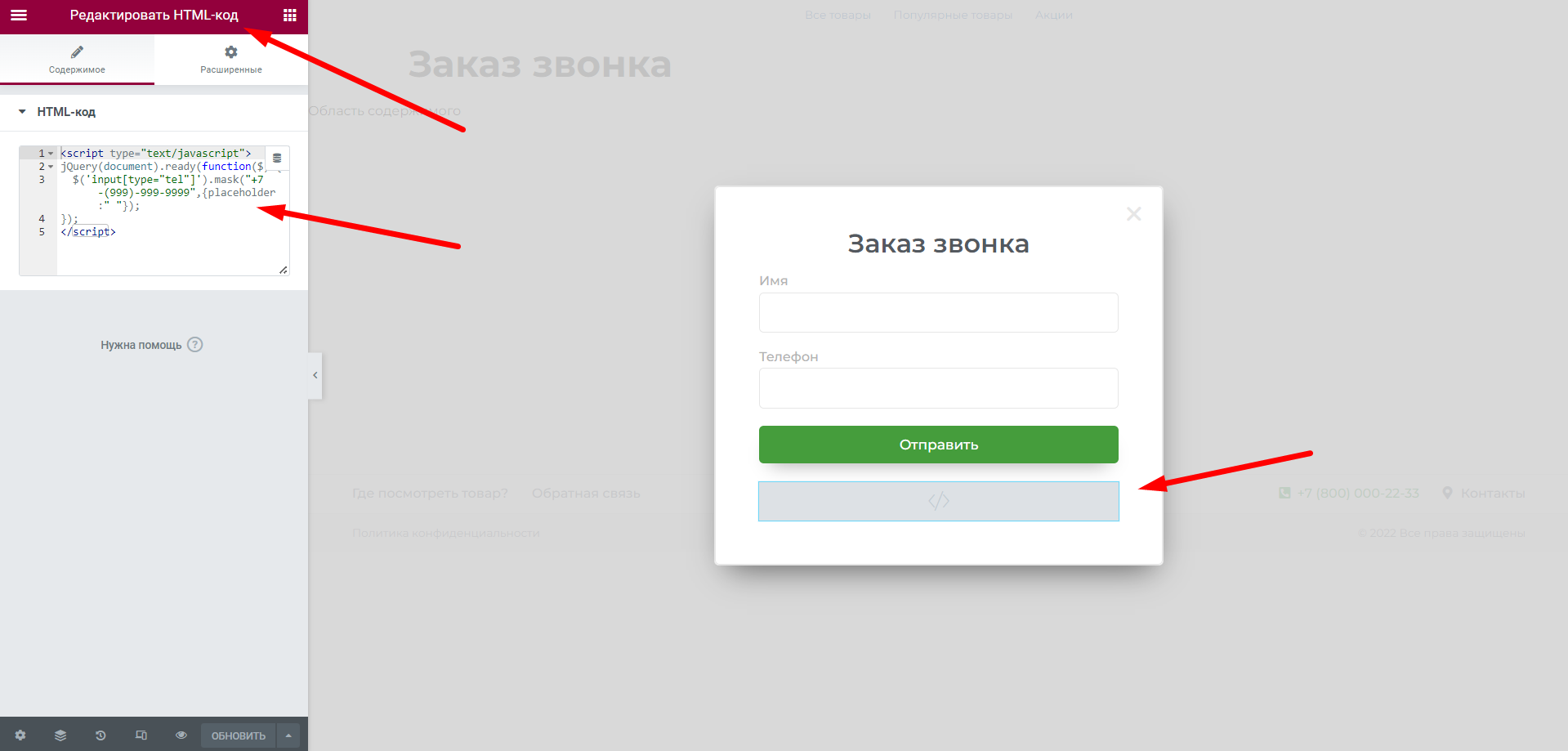
Для работы маски ввода телефона во всплывающем окне необходимо добавить в самом попапе виджет HTML кода и вставить туда тот же скрипт.
<script type="text/javascript">
jQuery(document).ready(function($) {
$('input[type="tel"]').mask("+7-(999)-999-9999",{placeholder:" "});
});
</script>
После этого маска ввода телефона будет работать и во всплывающем окне.
Данный способ можно назвать далеко не самым простым, проще написать свой плагин и включать его по необходимости или вообще установить уже готовый плагин. Для создания плагина большинству пользователей понадобится больше навыков чем решение описанное в этой статье, а готовые плагины я протестировал — ни один не работает)) Вот такие дела.