Иногда при создании сайта на Elementor может возникнуть проблема с какой-то непонятной дополнительной обводкой, особенно часто это появляется в формах поиска по сайту.
Прямо на этом сайте в качестве примера я вставлю форму Ajax Search от crocoblock.
Произвел настройку и задал ей вид как мне нравится, вроде бы все, но на фронтенде видим следующее: при стандартном отображении форма отображается как нам надо

Но как только я начинаю вводить поисковый запрос, то в форме появляется дополнительная черная обводка — она не входила в мои планы)

По факту она не мешает, а наоборот служит дополнительной навигацией на некоторых темах. Но стандартными способами, через настройки виджета в редакторе elementor ee не убрать.
Поиск стиля обводки
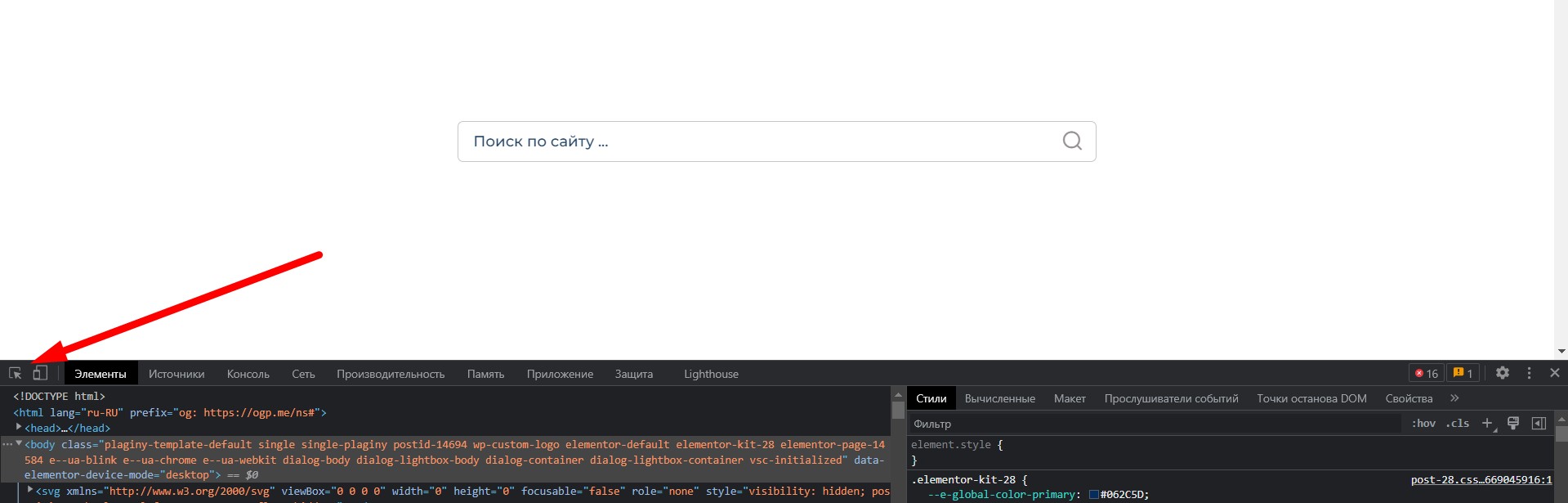
На странице, где имеется проблема заходим в консоль разработчика или просто жмем F12

В моем случае консоль располагается в нижней части экрана – мне так удобнее. Короче, дальше как на срине выше жмем на кнопку стрелочки и наводим на нашу форму поиска где появляется дополнительная обводка.
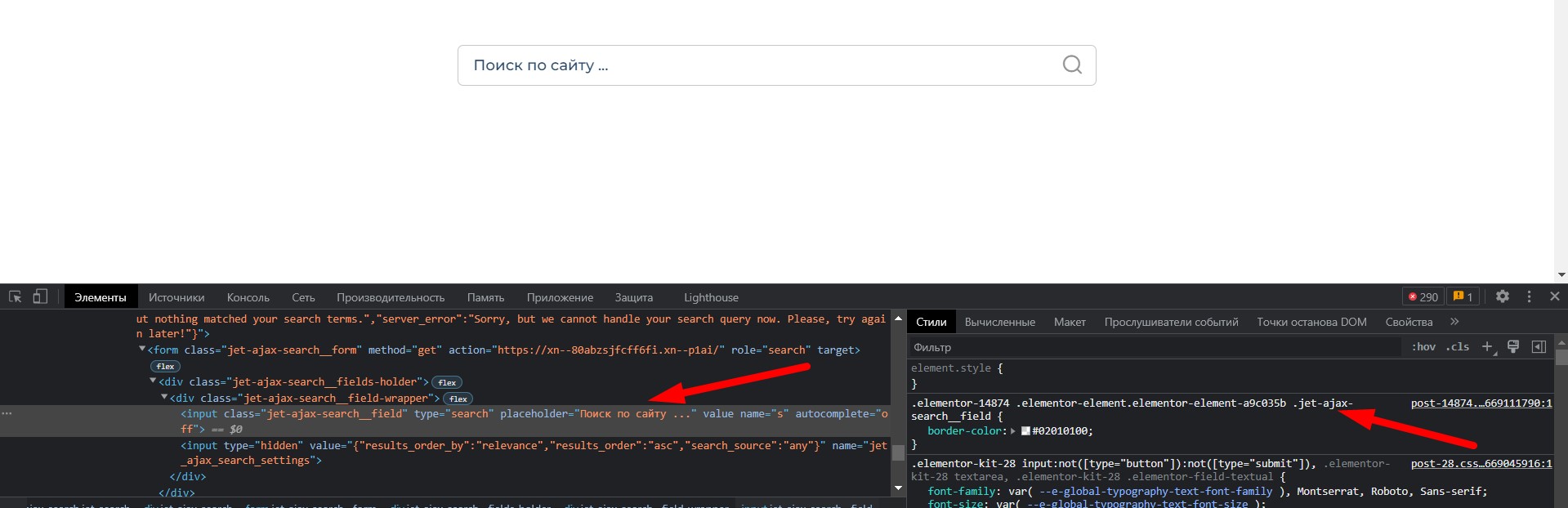
В итоге в консоли будет подсвечен интересующий нас элемент, а конкретно в правой части стиль этого элемента

В нашем случае это стиль: .jet-ajax-search__field
Код отключения обводки через outline none
Это стиль формы в стандартном состоянии, а обводка появляется только в активном состоянии элемента “в фокусе” значит нам нужно к этому стиль добавить значение “:focus“
В итоге мы получаем следующее: .jet-ajax-search__field:focus
Именно к этому стилю нам нужно отключить дополнительную обводку. Ниже приведен код – просто копируете его и вставляете в стили темы любым удобным способом.
.jet-ajax-search__field:focus {
outline: none;
}Если у в вашем случае обводка появляется на другом элементе, то меняете мой класс .jet-ajax-search__field на свой.
Если обводка не пропадает, то можете добавить к outline: none; значение important и получится следующее:
.jet-ajax-search__field:focus {
outline: none!important;
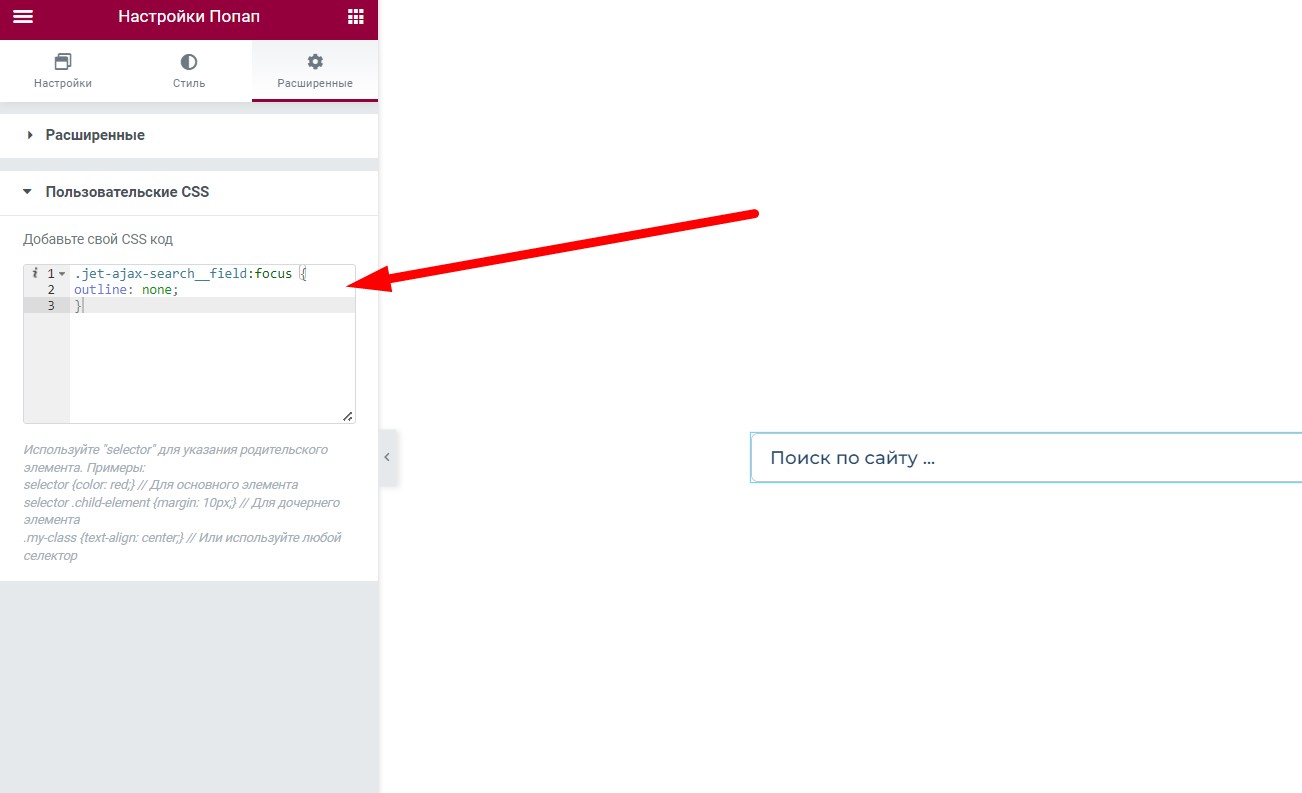
}Вставлять код на сайт с конструктором Elementor можно различными способами, но так как я пользуюсь лицензией Elementor PRO, то я вставлю данный стиль в попап где и размещается моя форма поиска/

Не забываем про кнопку “сохранить” и проверяем результат.