В конструкторе Elementor есть виджет “Вкладки” который может размещать в себе различное содержимое и повышать удобство использования вашим сайтом. Но есть проблема, вкладки Elementor по умолчанию открываются/переключаются только при клике на необходимую вкладку.
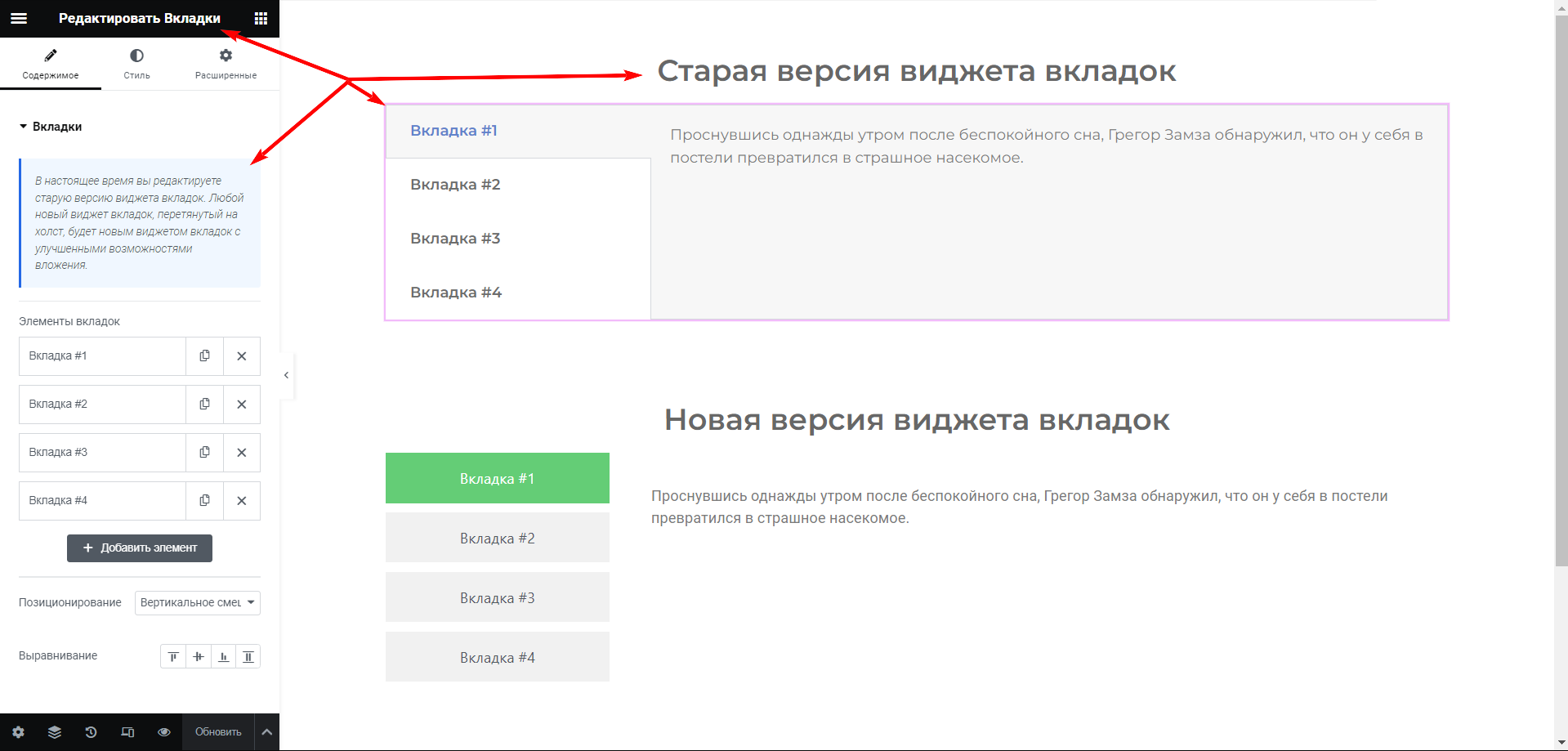
В элементор есть 2 версии виджета вкладок, старая (до Flex контейнеров) и новая (на основе вложенных элементов Flex контейнера), обе этих версии не предусматривают переключение между вкладками при наведении мыши.
Как сделать так, чтобы переключение между вкладками было не при помощи клика, а при наведении курсора мыши?
Есть 3 варианта:
- Дождаться пока разработчики Elementor выпустят обновление плагина с необходимым функционалом,
- Установить дополнение к Elementor (например JetTabs) где данный виджет реализован так, как нам нужно,
- Подключить небольшой скрипт к имеющимся вкладкам.
Так как я стараюсь минимизировать количество подключаемых плагинов к своему сайту, то не буду ради одного виджета устанавливать отдельный плагин, который помимо нужного виджета будет содержать в себе еще кучу хлама.

Добавим свой код к виджету Вкладки Elementor
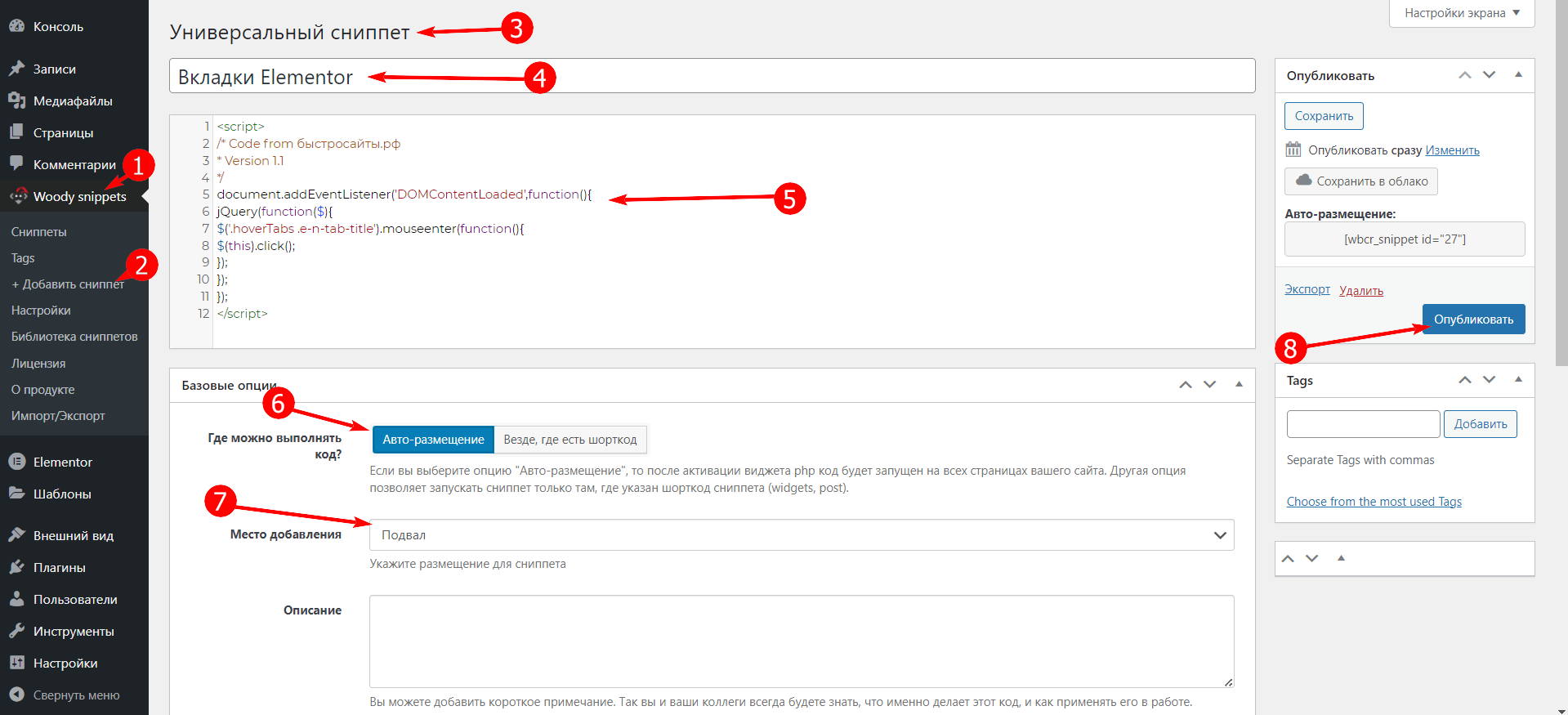
Для реализации задуманного, необходимо на сайт добавить небольшой код. В зависимости от типа виджета (старый или новый), коды отличаются. Для добавления произвольного кода на сайт wordpress лучше использовать плагин, например Woody code snippets, и данной статье добавлять код буду через этот плагин.
В вышеупомянутом плагине добавляю универсальный сниппет, называю его “Вкладки Elementor”, необходимый код (для моей версии вкладок), выбираю размещение “в подвале” и публикую этот сниппет.

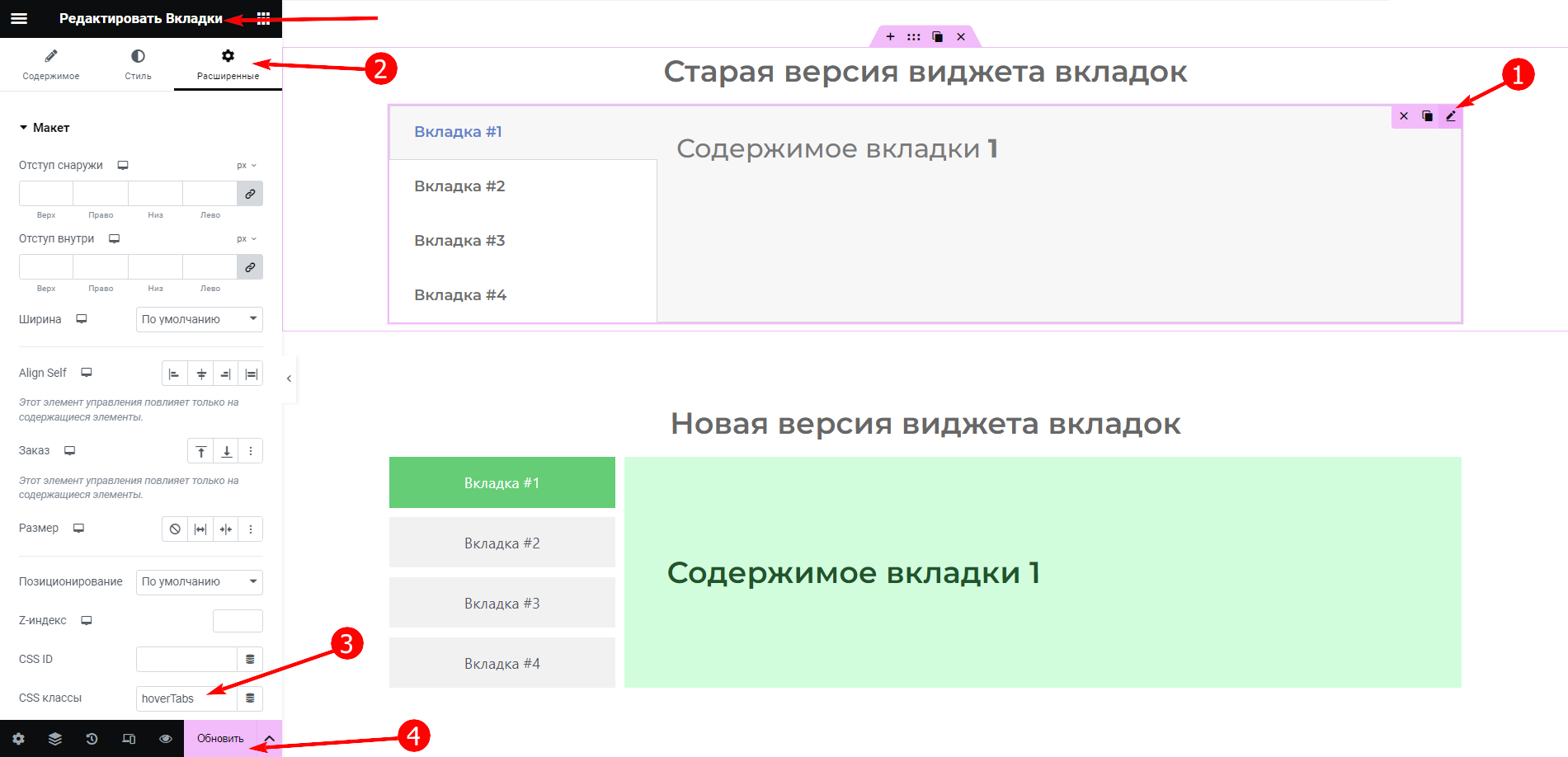
Добавляем свой CSS класс к виджету вкладки Elementor
Для того чтобы добавленный скрипт отрабатывал, необходимо добавить к виджету “Вкладки” CSS класс: “hoverTabs“, должно получиться как на скриншоте ниже.

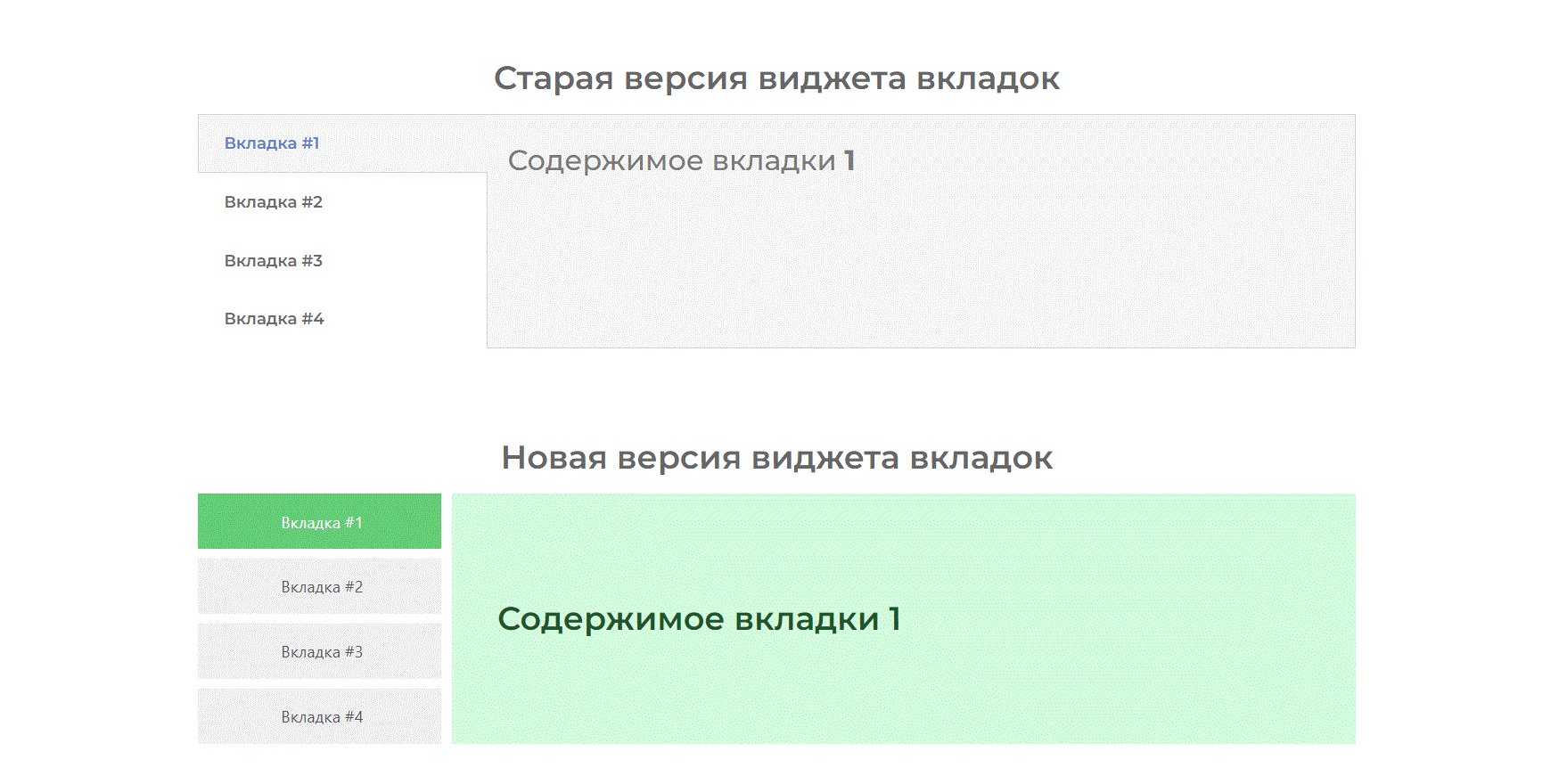
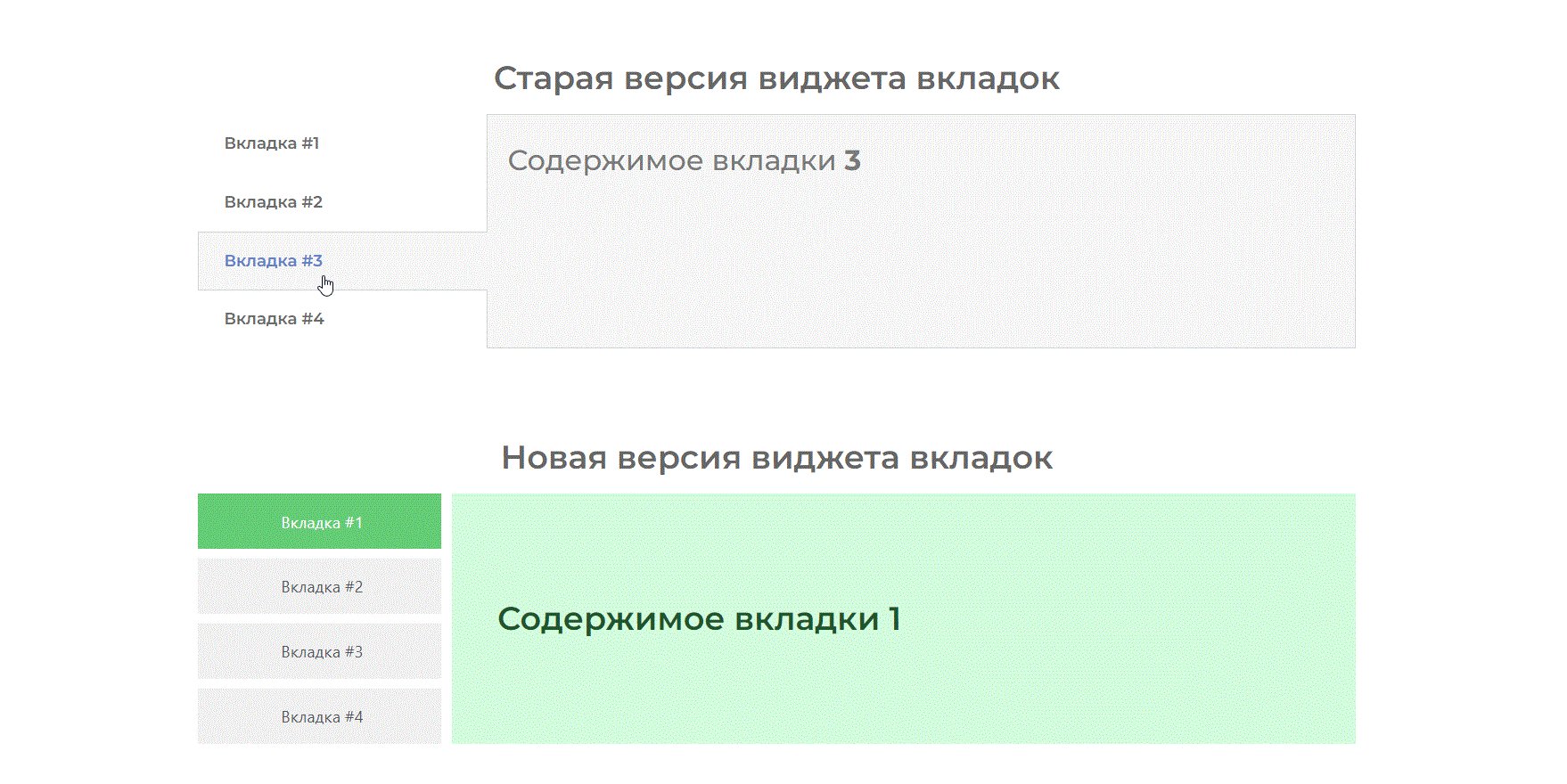
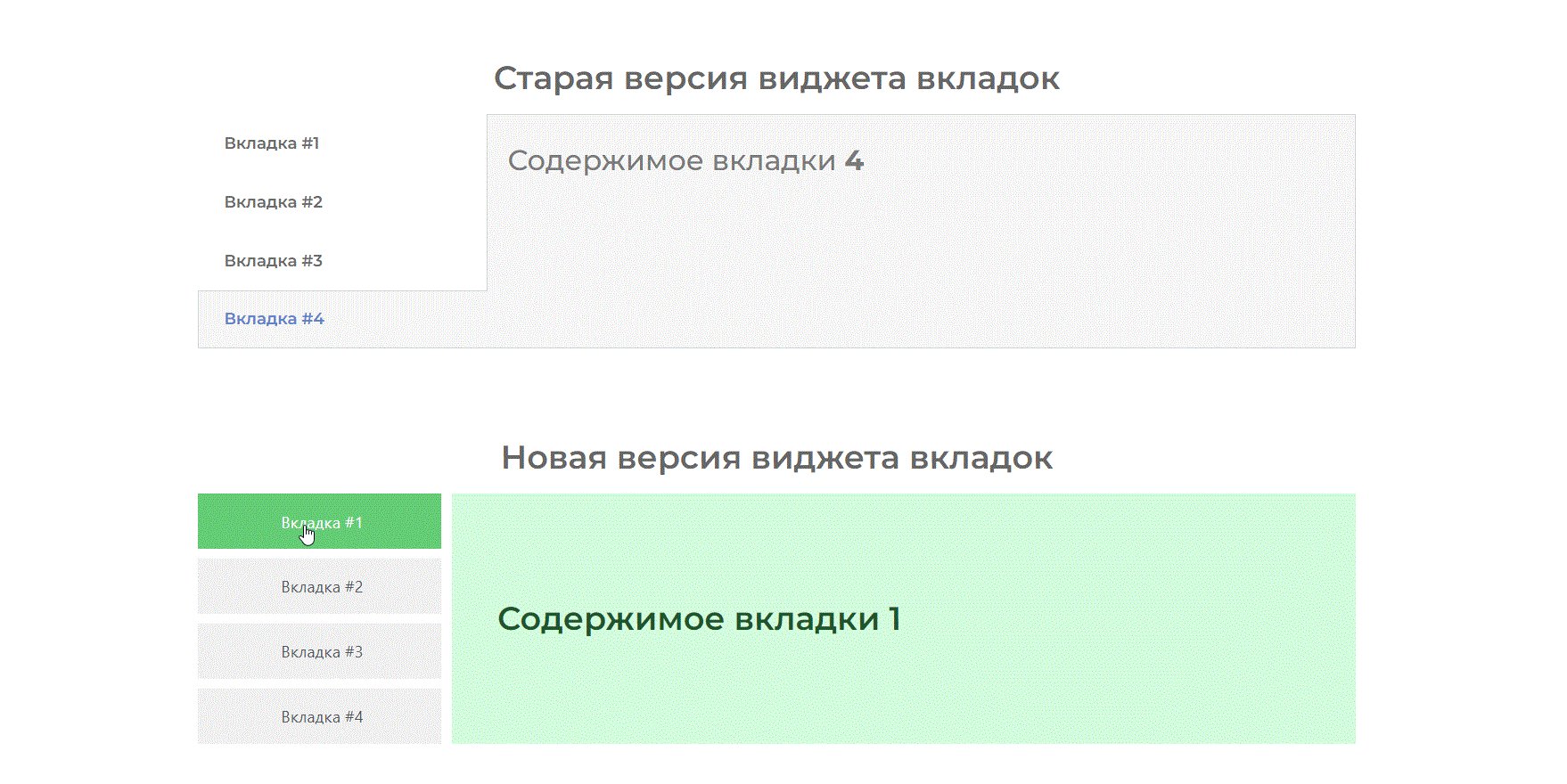
После сохранения настроек, можем проверять работоспособность переключения вкладок стандартного виджета Elementor.

Код для нового виджета вкладки (на основе контейнера)
<script>
/* Код для нового виджета вкладки
* Version 1.1 быстросайты.рф
*/
document.addEventListener('DOMContentLoaded',function(){
jQuery(function($){
$('.hoverTabs .e-n-tab-title').mouseenter(function(){
$(this).click();
});
});
});
</script>
Код для старого виджета вкладки Elementor
<script>
/* Код для старого виджета вкладки
* Version 1.0 быстросайты.рф
*/
document.addEventListener('DOMContentLoaded',function(){
jQuery(function($){
$('.hoverTabs .elementor-tab-desktop-title').mouseenter(function(){
$(this).click();
});
});
});
</script>
Добавляем анимацию затухания содержимого вкладок
После того как все предыдущие шаги сделаны, вы возможно заметите, что при переключении вкладок, в новой версии виджета, очень быстро происходит переключение между собой. Это можно решить добавив к коду, который мы добавляли ранее, дополнительный CSS код. В этом коде значение “0,9” – это скорость анимации, вы можете изменить его на свое значение.
<style>
.hoverTabs .e-n-tabs-content .e-con.e-active {
animation: fadeInTabs 0.9s ease forwards;
}
@keyframes fadeInTabs{
0% {
opacity:0;
}
100% {
opacity:1;
}
}
</style>Использование этой анимации нормально отображается, только если цвет фона вкладок совпадает с цветом фона сайта, в противном случае будет наблюдаться неприятное подергивание, независимо от установленной скорости переключения анимации.
Полный код у меня выглядит так (это для нового типа вкладок):
<script>
/* Code from быстросайты.рф
* Version 1.1
*/
document.addEventListener('DOMContentLoaded',function(){
jQuery(function($){
$('.hoverTabs .e-n-tab-title').mouseenter(function(){
$(this).click();
});
});
});
</script>
<style>
.hoverTabs .e-n-tabs-content .e-con.e-active {
animation: fadeInTabs 0.9s ease forwards;
}
@keyframes fadeInTabs{
0% {
opacity:0;
}
100% {
opacity:1;
}
}
</style>